Setting up your system
This page will walk through installing everything you need to build your first NativeScript app.
Windows + Android
You will need Node, NativeScript CLI (command line interface), Android Studio and a JDK (java development kit).
Android Studio is not strictly necessary — however it provides an easy to use interface for installing and managing the Android SDKs.
We recommend using Chocolatey to install the required dependencies — a popular package manager for Windows.
To install Node and JDK (using the prebuilt OpenJDK binaries from Adoptium) open an Administrator Command Prompt (right click and select "Run as Administrator") and run the following command:
choco install -y nodejs.install temurin11
Setting up the Android development environment can be daunting if you are new to Android development, however following the next steps carefully will get you up and running in no time.
Download and install Android Studio. In the installation wizard make sure you have the following components selected (the list should appear if you select custom options):
- Android SDK
- Android SDK Platform
- Android Virtual Device
- Performance (Intel ® HAXM) — optional, learn more about AMD Processor & Hyper-V support
The setup may take a while, but once it has finished a welcome screen should appear.
Android Studio installs the latest Android SDK by default, which in most cases should be all that's needed to build a NativeScript app.
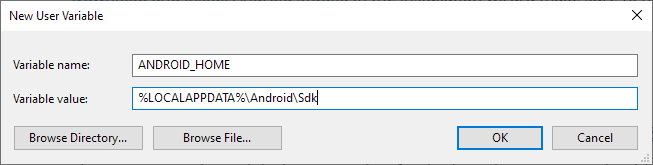
Configure the ANDROID_HOME environment variable for NativeScript to be able to find the Android SDK.
- Search for "Edit the system environment variables" in Windows Search and select
- Click on "Environment variables..." in the bottom corner
- Under the "User variables for..." click on New... to create the
ANDROID_HOMEuser variable that points to the path of the Android SDK:

The SDK is by default located at:
%LOCALAPPDATA%\Android\Sdk
To find the actual location in the Android Studio Settings, navigate to Appearance & Behavior › System Settings › Android SDK and copy the Android SDK Location.
Add Android platform-tools to path.
- Search for "Edit the system environment variables" in Windows Search and select
- Click on "Environment variables..." in the bottom corner
- Under the "User variables for..." select the Path variable and click Edit...
- Click New and add the platform-tools path to the list.
The default location is inside the Android SDK's platform-tools folder:
%LOCALAPPDATA%\Android\Sdk\platform-tools
Install the NativeScript CLI globally:
npm install -g nativescript
To verify that the installation was successful, open a new Command Prompt window (to ensure the new environment variables are loaded) and run:
ns doctor android
If you see No issues were detected then you have successfully set up your system.
Preparing an Android device
To run a NativeScript app, you will need an Android device — either a physical or a virtual device.
Using a physical device: Connect the device using a USB cable, and follow the instructions from Running on a physical device
Using a virtual device: Open Android Studio, and then open "AVD Manager" — if you are on the welcome screen, then it's under the Configure › AVD Manager dropdown, otherwise it's under the Tools › AVD Manager menu.
If the list of available Virtual Devices is empty, you will need to create a new AVD. Click on "Create Virtual Device..." then pick a phone from the list. You can select any phone from the list — for example "Pixel 3 XL" and then click "Next". For the System Image select the latest version (the highest API Level in the list). If the selection is greyed out, click the "Download" link next to the Release Name to download the System Image and then click "Next" and "Finish" to create the AVD. The newly created AVD should show up in the list, and you should be able to click the green "play" button to start the virtual device.
Windows + iOS
Unsupported
A Mac is required to build projects that use native iOS code. Simpler apps can be tested using the NativeScript Playground.
macOS + Android
You will need Node, NativeScript CLI (command line interface), Android Studio and a JDK (java development kit).
Android Studio is not strictly necessary — however it provides an easy to use interface for installing and managing the Android SDKs.
We recommend using Homebrew to install the required dependencies — a popular package manager for macOS.
WARNING
When installing Homebrew, carefully follow their instructions to avoid configuration issues.
Once you have Homebrew installed, to install Node open a Terminal and run the following command:
brew install node
Pro tip!
If you need to work with multiple versions of node, you may skip installing node via Homebrew, and use a node version manager: nvm, n or any other node version manager you prefer.
To install a JDK (using the prebuilt OpenJDK binaries from Adoptium) run the following command:
brew tap homebrew/cask-versions
brew install --cask temurin11
Note
The default temurin does not currently work with the gradle plugin version NativeScript uses, so we recommend sticking with an older version for now.
Setting up the Android development environment can be daunting if you are new to Android development, however following the next steps carefully will get you up and running in no time.
Download and install Android Studio. In the installation wizard, make sure you have the following components selected (the list should appear if you select custom options):
- Android SDK
- Android SDK Platform
- Android Virtual Device
- Performance (Intel ® HAXM) — optional, learn more about AMD Processor & Hyper-V support
The setup may take a while, but once it has finished a welcome screen should appear.
Android Studio installs the latest Android SDK by default, which in most cases should be all that's needed to build a NativeScript app.
Configure the ANDROID_HOME environment variable for NativeScript to be able to find the Android SDK, and add the required tools to path.
Add the following lines to your shell profile, usually ~/.bash_profile or ~/.bashrc, or if you are using zsh then ~/.zprofile or ~/.zshrc config file:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/platform-tools
Install the NativeScript CLI globally:
npm install -g nativescript
To verify that the installation was successful, open a new Command Prompt window (to ensure the new environment variables are loaded) and run:
ns doctor android
If you see No issues were detected then you have successfully set up your system.
Preparing an Android device
To run a NativeScript app, you will need an Android device — either a physical or a virtual device.
Using a physical device: Connect the device using a USB cable, and follow the instructions from Running on a physical device
Using a virtual device: Open Android Studio, and open "AVD Manager" — if you are on the welcome screen, then it's under the Configure › AVD Manager dropdown, otherwise it's under the Tools › AVD Manager menu.
If the list of available Virtual Devices is empty, you will need to create a new AVD. Click on "Create Virtual Device..." then pick a phone from the list. You can select any phone from the list — for example "Pixel 3 XL" and then click "Next". For the System Image select the latest version (the highest API Level in the list). If the selection is greyed out, click the "Download" link next to the Release Name to download the System Image and then click "Next" and "Finish" to create the AVD. The newly created AVD should show up in the list, and you should be able to click the green "play" button to start the virtual device.
macOS + iOS
You will need Node, NativeScript CLI (command line interface), XCode, xcodeproj, cocoapods.
We recommend using Homebrew to install the required dependencies — a popular package manager for macOS.
Note
When installing Homebrew, carefully follow their instructions to avoid configuration issues.
Once you have Homebrew installed, to install Node open a Terminal and run the following command:
brew install node
Pro tip!
If you need to work with multiple versions of node, you may skip installing node via Homebrew, and use a node version manager: nvm, n or any other node version manager you prefer.
Next you will need XCode. XCode will install on macOS 10.15.7 Catalina or later. It will need about 50G Disk space for installation. Open the AppStore, search for XCode and and install it.
Once the installation is complete (this may take a while — brew a coffee and enjoy a little break), open XCode and if it prompts you to install the Command-Line-Tools make sure to say Yes.
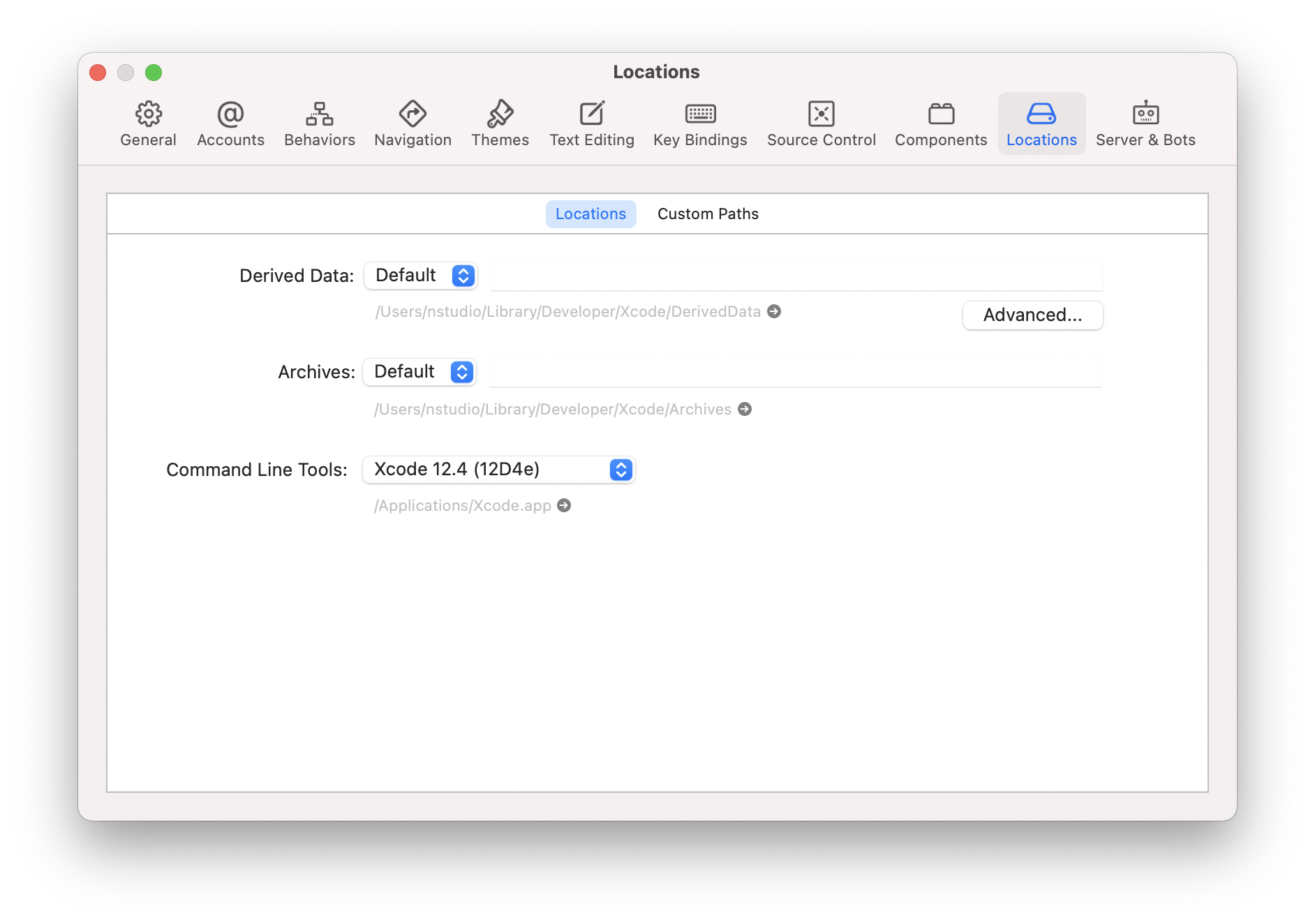
Open XCode › Preferences › Locations and make sure Command Line Tools is set

Install ruby 2.7 and link it so it's available in your shell environment:
brew install ruby@2.7
brew link ruby@2.7
Add the following lines to your shell profile, usually ~/.bash_profile or ~/.bashrc, or if you are using zsh then ~/.zshrc config file:
# Add rubygems to the path
export PATH=/opt/homebrew/lib/ruby/gems/2.7.0/bin:$PATH
# or
export PATH=/usr/local/lib/ruby/gems/2.7.0/bin:$PATH
Important
Make sure to open a new terminal window for the changes to take effect!
In a new terminal window, install the cocoapods and xcodeproj gems by running the following commands:
sudo gem install cocoapods
sudo gem install xcodeproj
Depending on installation methods, the location of ruby gems may vary. Make sure you have the right folder in your $PATH by running which pod. If the binary is not found run gem env to examine your folders, and update your $PATH in the login profile file.
Important note about macOS 12.3+
Starting with macOS 12.3, python 2.x is no longer shipped with the system and the python3 executable isn't aliased to python, you will need to do that manually.
If you are on macOS 12.3 or newer, please follow these instructions.
⚠️ Note: Python 3 is fully supported by the NativeScript components that rely on it, however changing our scripts to use the python3 executable name by default is a minor breaking change we're aiming to introduce in NativeScript 8.3. Until then, this workaround is required to get running.
# link and alias the installed python3
# version to be available to XCode as python
sudo ln -s $(which python3) /usr/local/bin/python
Next, update pip and install six by running the following:
python3 -m pip install --upgrade pip
python3 -m pip install six
Now continue to the "Install the NativeScript CLI globally" section below.
If you are not on macOS 12.3+, install pip and six by running the following:
sudo easy_install pip==20.3.3
python -m pip install six
Note
You may see a Deprecation warning when installing six, feel free to ignore it for now — NativeScript will update to Python 3.x in version 8.3.
Install the NativeScript CLI globally:
npm install -g nativescript
Note
You may see Deprecation and security warnings from npm, these are safe to ignore.
More details for those curious: The NativeScript CLI relies on 3rd party packages that may have been deprecated over the past years. We are slowly replacing these dependencies with newer, supported alternatives to resolve these warnings, however they are generally safe to ignore, since the CLI is never exposed to the public and it's only used for local development, where most of the security concerns don't apply.
To verify that the installation was successful, open a new Terminal window (to ensure the new environment variables are loaded) and run:
ns doctor ios
If you see No issues were detected then you have successfully set up your system.
Linux + Android
You will need Node, NativeScript CLI (command line interface), Android Studio and a JDK (java development kit).
Android Studio is not strictly necessary — however it provides an easy to use interface for installing and managing the Android SDKs.
To install Node follow the instructions specific to your Linux distribution. We recommend using the latest version, however anything above Node 12 should be fine.
Note
We have gone through these steps on Ubuntu 20.04 and noted the commands we used, however depending on your Linux distribution, the commands may be different. We cannot provide commands for all possible distributions, so please refer to the linked documentation to find the correct commands you need to run.
# On Ubuntu 20.04, we used the following command to install latest node
$ curl -fsSL https://deb.nodesource.com/setup_15.x | sudo -E bash -
$ sudo apt-get install -y nodejs
To confirm Node is installed correctly, run:
$ node -v
$ npm -v
# Should print something like
v15.x.x
7.x.x
A JDK version 8 or greater is required, and you have a couple options:
- OpenJDK - Adoptium — can be downloaded from Adoptium or your system package manager.
- OpenJDK - AdoptOpenJDK — can be downloaded from AdoptOpenJDK or your system package manager.
- Oracle JDK — can be downloaded directly or through the system package manager.
# On Ubuntu 20.04, we used the following command to install OpenJDK 14
sudo apt-get install -y openjdk-14-jdk
To confirm JDK is installed correctly, run:
$ java --version
$ javac --version
# Should print something like
openjdk 14.0.2 2020-07-14
OpenJDK Runtime Environment (build 14.0.2+12-Ubuntu-120.04)
OpenJDK 64-Bit Server VM (build 14.0.2+12-Ubuntu-120.04, mixed mode, sharing)
javac 14.0.2
Setting up the Android development environment can be daunting if you are new to Android development, however following the next steps carefully will get you up and running in no time.
Download and install Android Studio. In the installation wizard, make sure you have the following components selected (the list should appear if you select custom options):
- Android SDK
- Android SDK Platform
- Android Virtual Device
The setup may take a while, but once it has finished a welcome screen should appear.
Android Studio installs the latest Android SDK by default, which in most cases should be all that's needed to build a NativeScript app.
Configure the ANDROID_HOME environment variable for NativeScript to be able to find the Android SDK, and add the required tools to path.
Add the following lines to your shell profile, usually ~/.bash_profile or ~/.bashrc, or if you are using zsh then ~/.zshrc config file:
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/platform-tools
Install the NativeScript CLI globally:
npm install -g nativescript
Note
Depending on how you installed Node, you may get an EACCESS: permission denied error when trying to install a global package. It's generally not recommended to run npm with sudo, see this guide for Resolving EACCESS permissions errors.
To verify that the installation was successful, open a new Command Prompt window (to ensure the new environment variables are loaded) and run
ns doctor android
If you see No issues were detected then you have successfully set up your system.
Preparing an Android device
To run a NativeScript app, you will need an Android device — either a physical or a virtual device.
Using a physical device: Connect the device using a USB cable, and follow the instructions from Running on a physical device
Using a virtual device: Open Android Studio, and open "AVD Manager" — If you are on the welcome screen, then it's under the Configure › AVD Manager dropdown, otherwise it's under the Tools › AVD Manager menu.
If the list of available Virtual Devices is empty, you will need to create a new AVD. Click on "Create Virtual Device..." then pick a phone from the list. You can select any phone from the list — for example "Pixel 3 XL" and then click "Next". For the System Image select the latest version (the highest API Level in the list). If the selection is greyed out, click the "Download" link next to the Release Name to download the System Image and then click "Next" and "Finish" to create the AVD. The newly created AVD should show up in the list, and you should be able to click the green "play" button to start the virtual device.
Linux + iOS
Unsupported
A Mac is required to build projects that use native iOS code. Simpler apps can be tested using the NativeScript Playground.
Integrating with native apps
This section is missing, some details can be found at the following location:
Building for Other Platforms/Devices
Building for Smart Watches
Note
This section may be outdated. If you attempt to build for a smart watch and run into issues, please help us update this section.
iOS WatchOS Applications
With version 5.4, the NativeScript CLI introduces a Beta support for integrating a WatchOS application in your iOS mobile app created with NativeScript.
Prerequisites
NativeScript CLI version 5.4 and above.
NativeScript project.
Xcode 10 and above.
Paired devices or simulators (iPhone and iWatch with WatchOS 4.x/5.x and above).
Note
WatchOS 4.x won't work with the default Watch App created with Xcode. The user will have to manually set
WATCHOS_DEPLOYMENT_TARGETin the configuration json (see below for details).WatchOS app created with Objective-C (Swift code is not supported yet).
WatchOS application in NativeScript.
To integrate your existing WatchOS application into your NativeScript project, execute the following steps:
Create Single View App from Xcode.
Add watch app target through File > New > Target > WatchKit App.
Add a name to your watch app, for example, MyFirstWatchApp. In the same screen verify that Objective-C is selected as your language.
Note
You can skip steps 1-3 if your Watch app is already created.
Copy the generated MyFirstWatchApp and MyFirstWatchAppExtension to .../apps/MyApp/app/App_Resources/iOS/watchapp/MyFirstWatchApp and .../apps/MyApp/app/App_Resources/iOS/watchextension/MyFirstWatchAppExtension respectively.
Inside the Info.plist of the Watch App replace the value of
WKCompanionAppBundleIdentifierwith$(WK_APP_BUNDLE_IDENTIFIER).Inside the Info.plist of the Watch Extension replace the of
WKAppBundleIdentifierwith$(WK_APP_BUNDLE_IDENTIFIER).You can populate the Assets.xcassets of the Watch App and add the name of the
appiconsetto the .../apps/MyApp/app/App_Resources/iOS/watchapp/MyFirstWatchApp/watchapp.json:{ "assetcatalogCompilerAppiconName": "AppIcon" }You can modify the
WATCHOS_DEPLOYMENT_TARGETof the Watch App by adding the value inside the _watchapp.json _ file like this:{ "assetcatalogCompilerAppiconName": "AppIcon", "targetBuildConfigurationProperties": { "WATCHOS_DEPLOYMENT_TARGET": 4.1 } }Build and run the NativeScript application:
ns run iosThe application will be deployed and started on your iOS device/simulator. Make sure that the test iPhone is already paired with the testing iWatch. Once the iOS app starts, the Watch app will be automatically deployed on the testing iWatch device.