NativeScript UI ListView
Note
This documentation is a current WIP item being migrated from previous documentation. You can access the documentation being migrated here.
Overview
The NativeScript UI ListView plugin is a virtualizing list component that provides the most popular features associated with scenarios where a list of items is used. All these features are embedded in one control with the idea to save developer time and provide better experience. The main features include:
- Item animations
- Different layouts and orientations
- Smart defaults for many gestures - select on long press, execution of special action on swipe, reorder of items on long press and drag, refreshing the list on swipe or loading more items only when needed.


Installation
In Command prompt / Terminal navigate to your application root folder and run:
npm install nativescript-ui-listview
Features
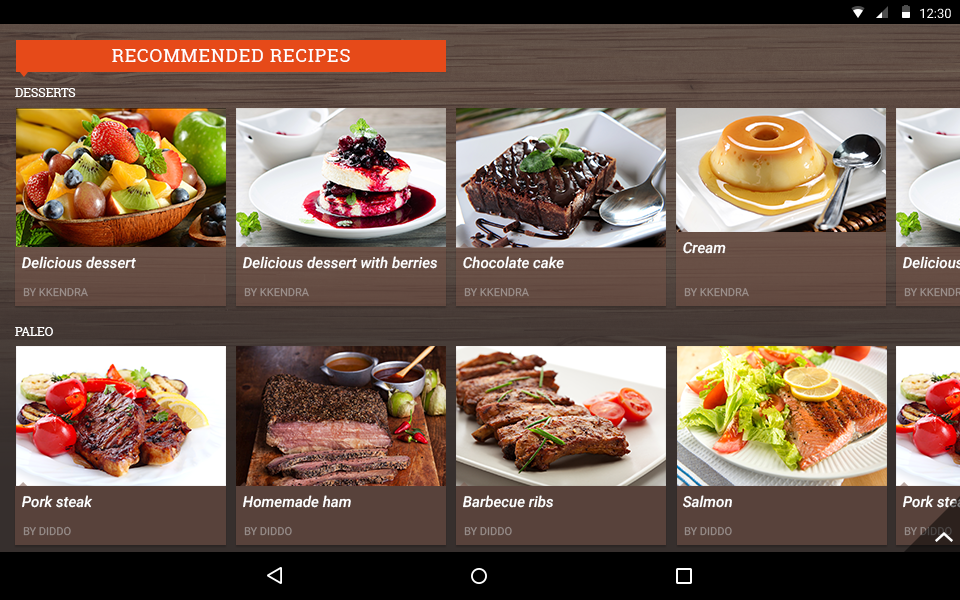
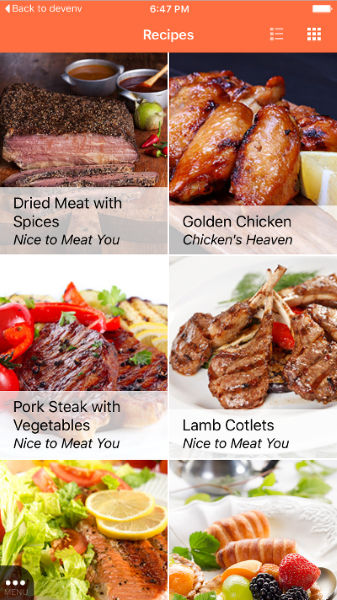
Different Layouts RadListView supports three different item layout strategies that are commonly used on mobile apps:
list - items are stacked - either horizontally or vertically, depending on the scrolling orientation.
grid - items are arranged in columns or rows - depending on the scrolling orientation.
staggered grid - items are ordered in a staggered grid formation - either in rows or columns, depending on the scrolling orientation.

All layouts are virtualized and optimized for mobile devices.
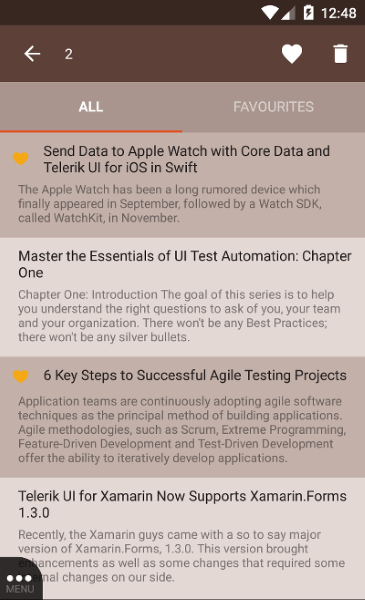
Selection
RadListView for NativeScript exposes API allowing you to enable item selection and track selection changes.
When using the selection mechanism, two selection modes are available:
- Single selection
- Multiple selection
RadListView also exposes convenient API for programmatically selecting or deselecting items and acquiring the currently selected items. The following methods are exposed by RadListView to manage selection:
selectAll()- selects all available items in the data sourcedeselectAll()- deselects all currently selected items from the data sourceselectItemAt(index)- selects the item at the specified indexdeselectItemAt(index)- deselects the item at the specified index if selectedisItemSelected(item)- determines whether the provided item is selectedgetSelectedItems()- returns an array of the items currently selected
Enabling Selection in RadListView
The value of the selectionBehavior property determines how the item selection works. It accepts the values from the ListViewSelectionBehavior enumeration:
- ListViewSelectionBehavior.None - items cannot be selected
- ListViewSelectionBehavior.Press - items are selected by tapping on them
- ListViewSelectionBehavior.LongPress - items are selected by holding them
Additionally, the value of the multipleSelection property determines which selection mode will be used. The available options are:
- multiple selection mode - allows for selecting multiple items.
RadListViewkeeps track of which items are selected and exposes them through agetSelectedItems()method. Multiple selection is enabled by setting themultipleSelectionproperty totrue. - single selection mode - only one item can be selected at a time. This mode is enabled by setting the
multipleSelectionproperty tofalse.
Enabling multiple selection on RadListView in XML
Handling Selection Events
To notify you when the selection state of an item is changed, RadListView exposes the following events:
itemSelecting- fired before an item is selected. Can be used to cancel the operation.itemSelected- fired after an item is successfully selected. At this point the item is already in the selected items array returned by thegetSelectedItems()method.itemDeselecting- fired before an item is deselected. Can be used to cancel the operation.itemDeselected- fired after an item has been successfully deselected. At this point the item is not part of the selected items array returned by thegetSelectedItems()method.
Examples
Single Selection
<GridLayout orientation="vertical" rows="auto, *, auto">
<lv:RadListView
id="listView"
items="{{ dataItems }}"
row="1"
selectionBehavior="Press"
itemSelected="onItemSelected"
itemDeselected="onItemDeselected"
>
<lv:RadListView.itemTemplate>
<StackLayout orientation="vertical" paddingLeft="16">
<Label fontSize="20" text="{{ itemName }}" />
<Label fontSize="13" text="{{ itemEmail }}" />
</StackLayout>
</lv:RadListView.itemTemplate>
</lv:RadListView>
<Label id="txtSelection" textWrap="true" row="2" />
</GridLayout>
export function onItemSelected(args) {
const selectedItems = listView.getSelectedItems()
let selectedTitles = 'Selected items: '
for (let i = 0; i < selectedItems.length; i++) {
selectedTitles += selectedItems[i].itemName
if (i < selectedItems.length - 1) {
selectedTitles += ', '
}
}
lblSelection.text = selectedTitles
}
export function onItemDeselected(args) {
const selectedItems = listView.getSelectedItems()
let selectedTitles = 'Selected items: '
for (let i = 0; i < selectedItems.length; i++) {
selectedTitles += selectedItems[i].itemName
if (i < selectedItems.length - 1) {
selectedTitles += ', '
}
}
lblSelection.text = selectedTitles
}
Multiple Selection
<Page
loaded="onPageLoaded"
xmlns:lv="nativescript-ui-listview"
xmlns="http://www.nativescript.org/tns.xsd"
>
<lv:RadListView
id="listView"
items="{{ dataItems }}"
row="1"
selectionBehavior="Press"
multipleSelection="true"
>
<lv:RadListView.itemTemplate>
<StackLayout orientation="vertical" android:paddingLeft="16" ios:paddingLeft="50">
<Label fontSize="20" text="{{ name }}" />
</StackLayout>
</lv:RadListView.itemTemplate>
</lv:RadListView>
</Page>
Programmatic Selection
<Page
loaded="onPageLoaded"
xmlns:lv="nativescript-ui-listview"
xmlns="http://www.nativescript.org/tns.xsd"
>
<GridLayout orientation="vertical" rows="auto, *">
<lv:RadListView
items="{{ dataItems }}"
row="1"
id="listView"
multipleSelection="true"
selectionBehavior="Press"
>
<lv:RadListView.itemTemplate>
<StackLayout orientation="vertical" ios:paddingLeft="50" android:paddingLeft="16">
<Label fontSize="20" text="{{ itemName }}" />
<Label fontSize="14" text="{{ itemEmail }}" />
</StackLayout>
</lv:RadListView.itemTemplate>
</lv:RadListView>
</GridLayout>
</Page>
export function onPageLoaded(args) {
const page = args.object
listView = page.getViewById('listView')
}
export function onSelectItemAtTap(args) {
listView.selectItemAt(Number(txtSelectItemIndex.text))
}
export function onDeselectItemAtTap(args) {
listView.deselectItemAt(Number(txtDeselectItemIndex.text))
}
export function onSelectAllTap(args) {
listView.selectAll()
}
export function onDeselectAllTap(args) {
listView.deselectAll()
}
First Visible Index
getFirstVisiblePosition() returns the first visible position the listview.
import { RadListView } from 'nativescript-ui-listview'
let myList: RadListView
export function onPageLoaded(args) {
const page = args.object as Page
myList = page.getViewById('myList') as RadListView
}
export function getTheFirstVisiblePositionOfTheList() {
const firstVisibleIndex = myList.getFirstVisiblePosition()
console.log('First visible index:', firstVisibleIndex)
}
Horizontal Layout
<lv:RadListView items="{{ dataItems }}" horizontalAlignement="center">
<lv:RadListView.itemTemplate>
<StackLayout orientation="vertical">
<Label fontSize="20" text="{{ itemName }}" />
<Label fontSize="14" text="{{ itemDescription }}" textWrap="true" />
</StackLayout>
</lv:RadListView.itemTemplate>
<lv:RadListView.listViewLayout>
<lv:ListViewLinearLayout scrollDirection="Horizontal" />
</lv:RadListView.listViewLayout>
</lv:RadListView>
Pull to Refresh
pullToRefresh - set to true to enable pull to refresh functionality.
pullToRefreshInitiated - event to initiate your data processing for updating the listview items.
<lv:RadListView
items="{{ dataItems }}"
pullToRefresh="true"
pullToRefreshInitiated="{{ onPullToRefreshInitiated }}"
>
<lv:RadListView.itemTemplate>
<StackLayout
orientation="vertical"
padding="5 10 5 10"
style="background-color: #7fff7f;"
>
<StackLayout
orientation="horizontal"
padding="10"
style="background-color: #65a565;"
>
<img:Img height="100" width="80" src="{{ image }}" />
<StackLayout orientation="vertical" marginLeft="15">
<Label fontSize="20" text="{{ name }}" marginBottom="8" />
<Label
fontSize="14"
text="{{ title }}"
style="font-weight: bold;"
textWrap="true"
/>
<Label fontSize="12" text="{{ text }}" color="White" textWrap="true" />
</StackLayout>
</StackLayout>
</StackLayout>
</lv:RadListView.itemTemplate>
</lv:RadListView>
import { ListViewEventData } from 'nativescript-ui-listview'
async onPullToRefreshInitiated(args: ListViewEventData) {
// some operation to fetch more data items from a backend service/API
const data = await someHttpCall()
if (data) {
// add the data to your existing observable array bound to the RLV Items
const listView = args.object;
listView.notifyPullToRefreshFinished();
}
}
Documentation
API Reference
Here is the API Reference section.